Welcome to world of programming. I assume that you are starting with your programming career and so I will explain you in detail about how to write simple Hello World in HTML5.
I use Sublime Text editor to write my HTML program, but you can use notepad, textedit, atom, bracket or any other text editor to write program. If you are interested in Sublime Text Plugins, Tips and Settings, then Check This.
Create new file and paste below code. Save the file with index.html in your file system.
Hello World in HTML5
<!DOCTYPE html>
<html>
<head>
<title>This is Hello World page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Explanation of above code:
< !DOCTYPE html >tells browser that given html document follows W3C HTML5 Standards.- Content inside
<head>tag are not rendered but it has meta information about the page.<title>tag indicated title of the page and it is shown in the browser’s top bar. <body>tag contains portion of the page which is rendered to the browser.
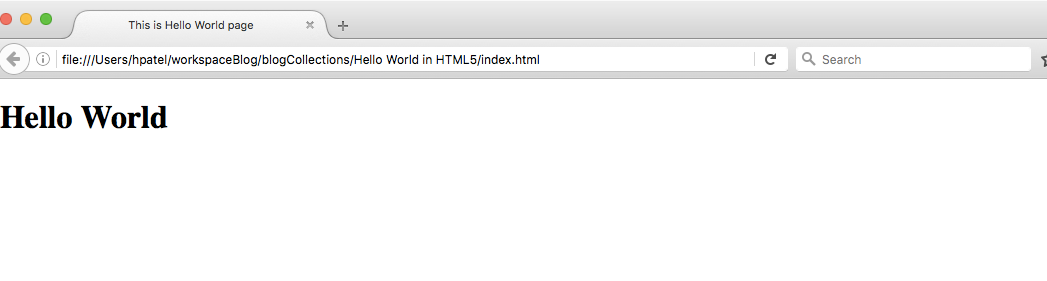
Output:
Go to the location where you saved index.html file and open it with any browser.