JSHint is a tool for detecting potential Javascript errors and deviation from code standards. It is a very useful tool to enforce code conventions in a team. This post discusses how to configure JSHint in Sublime Text. You can use jsHint in the sublime text with following 2 plugins.
- jsHint plugin for showing build errors in a sublime text console.
- SublimeLinter-jsHint plugin for inline JS code linting.
Install jsHint
You can install jsHint via npm package manager. If you do not have package manager installed then go to Node.js Website and install Node on your operating system. This will install Node and npm package manager on your machine. Then, open terminal for Mac users Or Command prompt for windows users. Run following commands to install jsHint.
# Check npm installation version to make sure npm is installed.
$ npm -v
# Install jsHint
$ npm install -g jshint
There are 2 ways to configure jshint as per your coding standards.
- Method 1 : Add .jshintrc file to your project root folder.
{ "curly": true, "eqeqeq": true, "undef": true, "forin": true, "devel": true }- curly will ensure blocks around code blocks
- eqeqeq will ensure usage of === and !== instead of == and !=.
- undef will ensure usage of undefined variables are not allowed.
- forin will ensure
obj.hasOwnPropertyis used to avoid iterating object inherited properties. - devel will allow to use globals required for debugging, for ex:
console,alert. This option is supposed to be false for code shipping to production.
- Method 2 : Inline jsHint configuration using special comments in js file. Check out the following example.
/* jshint undef: false, curly: false */ /* globals MY_GLOBAL */
You can check for more configuration options Here .
Install jsHint plugin in Sublime Text
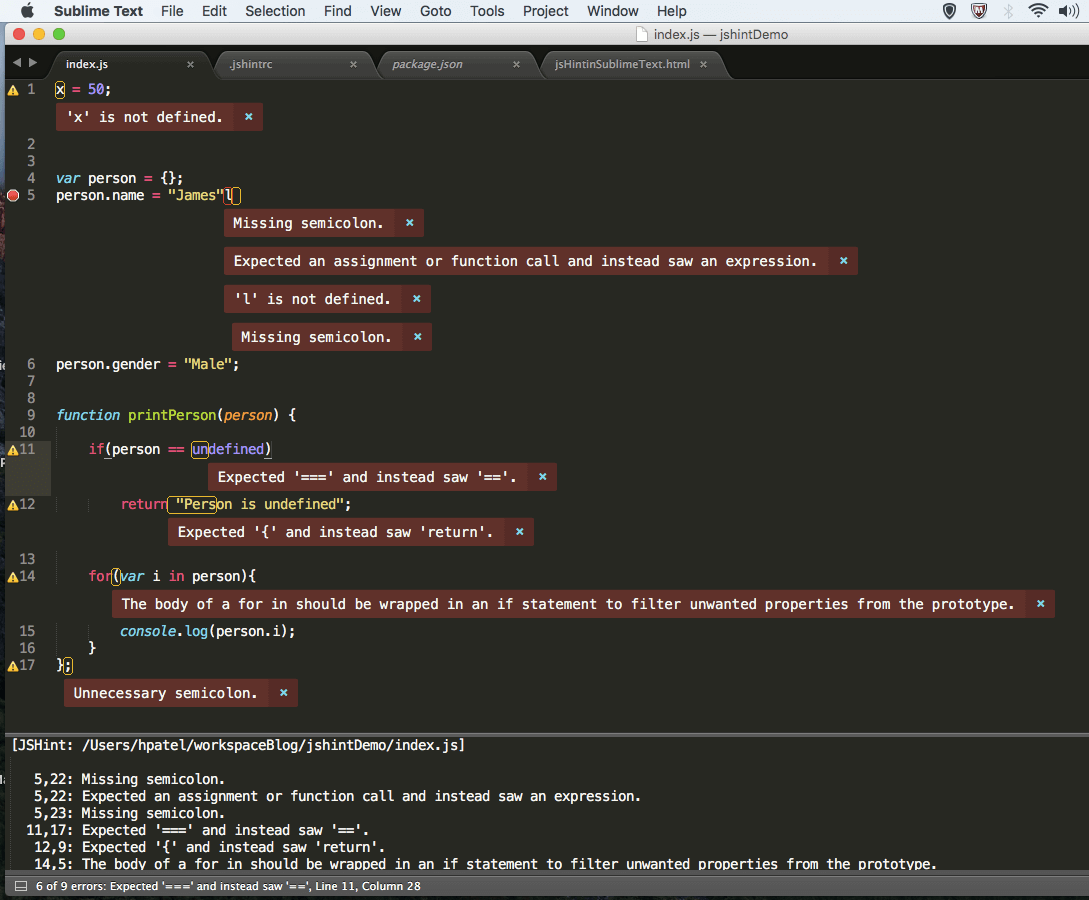
The jsHint plugin is available via package manager in Sublime Text. If you have not installed package manager then follow instructions in this post . jsHint plugin validates js code standards and shows errors in the sublime console. Open package manager by Cmd + Shift + P on Mac (Ctrl + Shift + P on windows) and type Package Control: Install Package followed by jsHint. To run this plugin go to Tools -> jsHint or press Ctrl + J.
SublimeOnSaveBuild plugin triggers jsHint on each save. You can install it using the package manager and search for SublimeonSaveBuild plugin.
Install SublimeLinter-jsHint in Sublime Text
SublimeLinter is a linting framework and available via package manager in Sublime Text. Open package manager by Cmd + Shift + P on Mac (Ctrl + Shift + P on Windows) and type Package Control: Install Package followed by SublimeLinter and press enter. You can change your sublime linter options from Tools -> SublimeLinter menu.
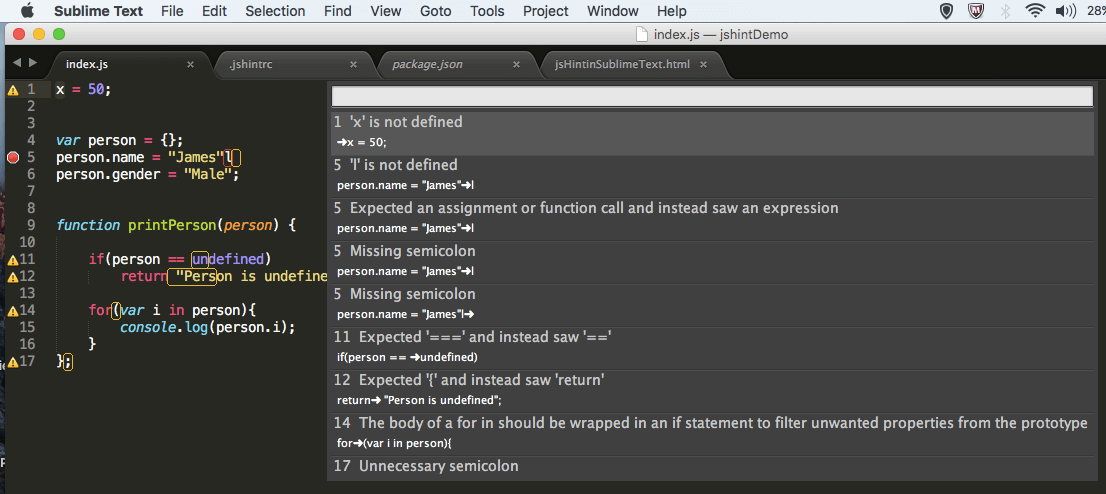
SublimeLinter-jsHint is the actual plugin which lints javascript code in your sublime text editor. Open package manager by Cmd + Shift + P on Mac (Ctrl + Shift + P on Windows) and type Package Control: Install Package followed by SublimeLinter-jshint and press enter. You can see all errors in the js file by Cmd + Shift + P on Mac ( Ctrl + Shift + P on Windows) and type SublimeLinter: Show All Errors .
References
jsHint Documentation
jsHint Plugin
SublimeLinter Documentation


