Sublime Text 3 is one of the most light weight text editor which supports almost all programming languages. There are some Sublime Text 3 Plugins, Tips, and Settings to boost development productivity.
Sublime Text has a lots of packages to improve development productivity. Sublime Text Package Control is an official place to find all sublime text packages.
Sublime Text 3 Package Manager
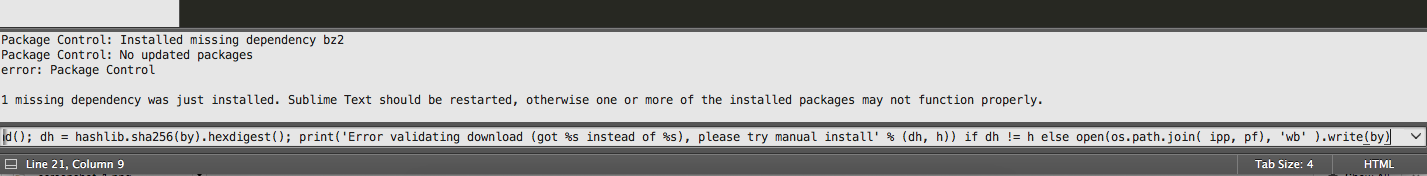
You can install sublime text package manager to manage packages into sublime text. Go to Sublime Text Package Control and copy the package control installation code.
Open Sublime Text console by Ctrl + ` or view -> Show Console; paste copied code and press enter. Restart your sublime text after installing package manager.
How to use Package Manager?
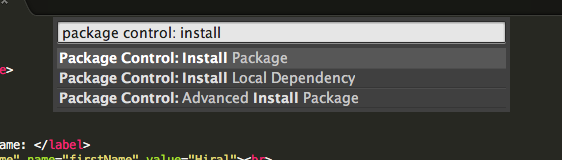
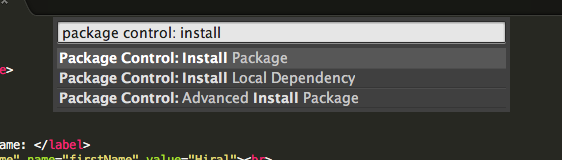
Sublime Text command palette can be accessed by Cmd + Shift + P on Mac and Ctrl + Shift + P on Windows. After successful installation of package manager, it is very easy to manage sublime text packages. You can access package manager by Cmd + Shift + P and type Package Control: Install Package. Press enter. Enter plugin name in subsequent search box and press enter to install the selected package in your sublime text.

–>
Plugins
SideBarEnhancements
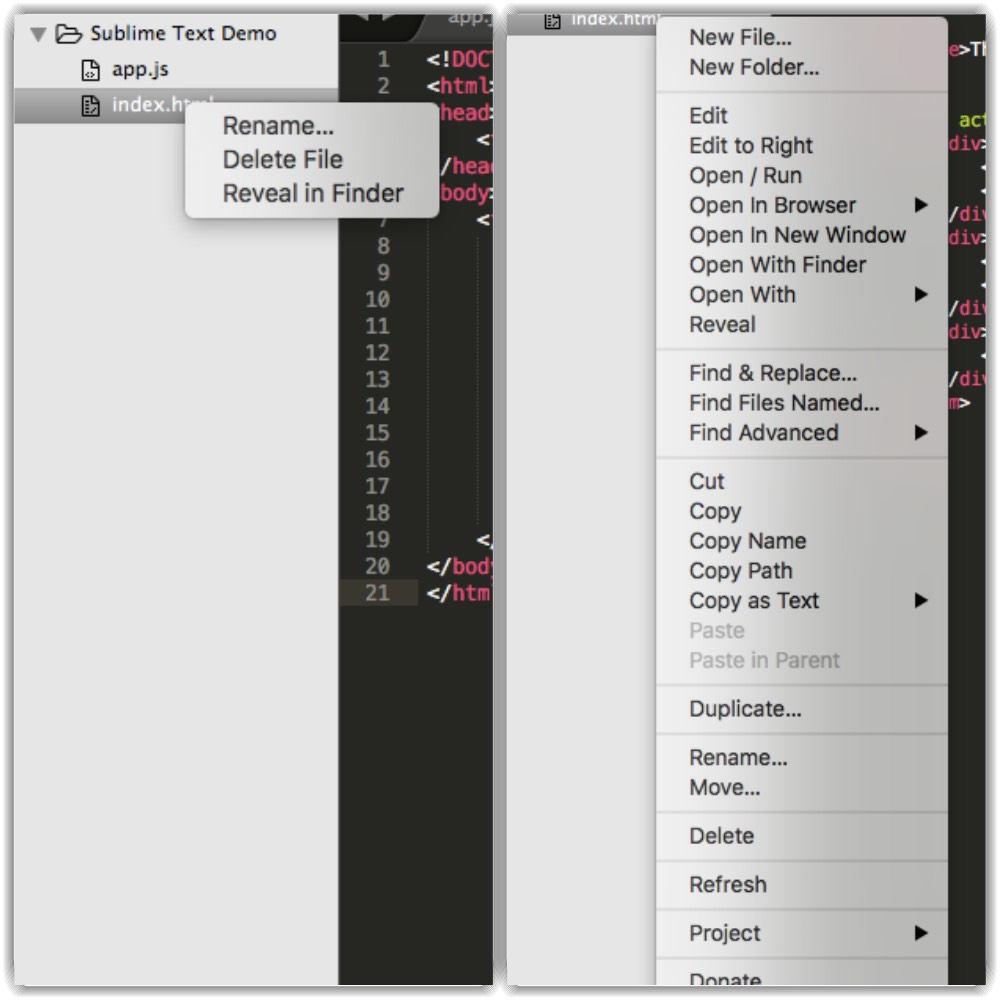
If you have used any other text editor, then you must be missing lots of file and folder operations in sublime text. Answer to that question is a plugin called SideBarEnhancements. SideBarEnhancements plugin provides enhancements to the operations on sidebar of files and folders.
BracketHighlighter
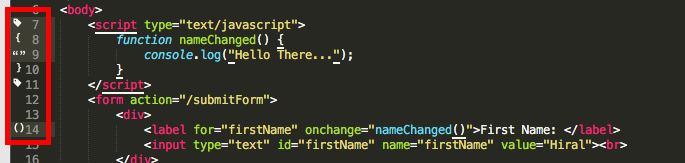
BracketHighlighter is one of the must have plugins for developer. It gives extra highlights on matching opening and closing tags, brackets, and quotes.
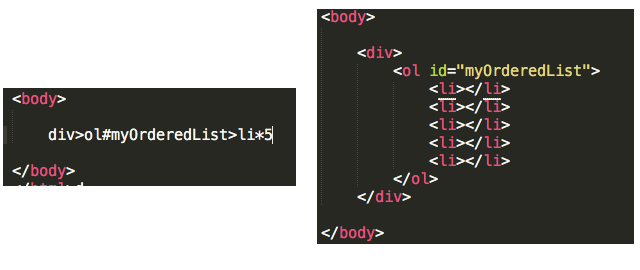
Emmet
Emmet is worth to take a look if you are working a lot with HTML and CSS. Emmet enhances HTML and CSS workflow. For more information on syntax abbreviations, Check This
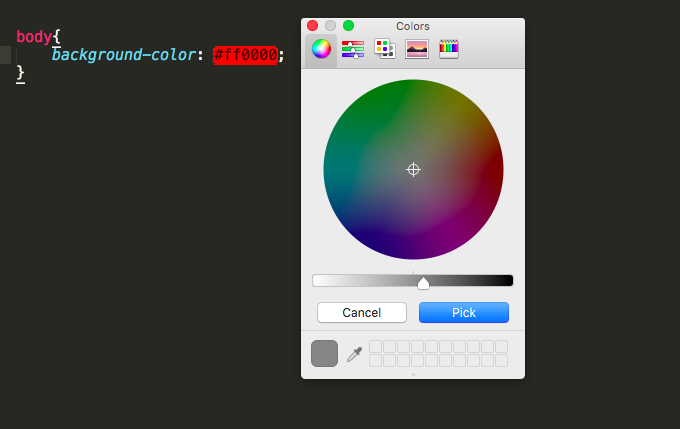
ColorPicker and ColorHighlighter
Colorpicker and ColorHighlighter is very useful while working with CSS.
ColorPicker opens up color palette to pick up suitable color.
Usage :
Mac: Cmd + Shift + C
Windows: Ctrl + Shift + C
ColorHighlighter highlights the color.
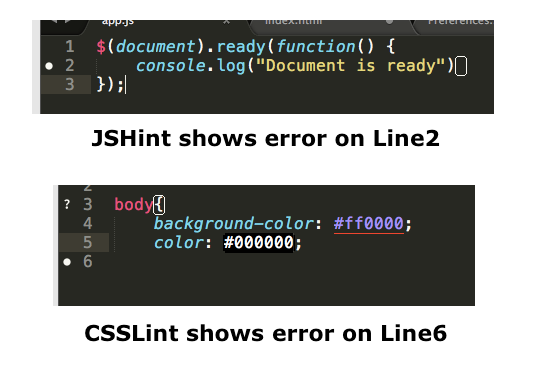
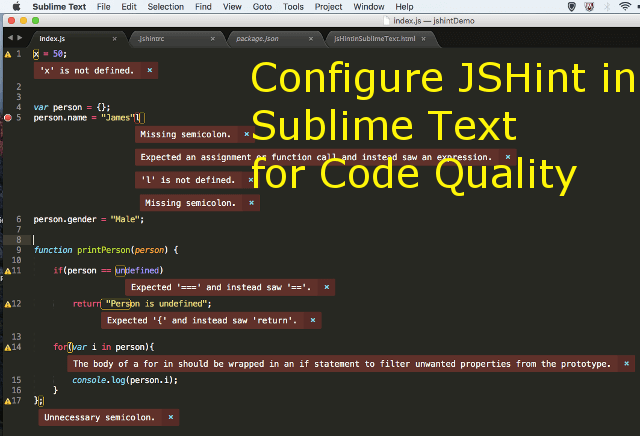
SublimeLinter with JSHint and CSSLint
SublimeLinter helps in identifying syntax errors. JSHint provides hints with JS code and CSSLint provides help with CSS code.
Installation Steps
Step 1: Open Command Paletter using Cmd + Shift + P . Select “Package Control: Install Package” and install SublimeLinter Package.
Step 2: Open Command Paletter using Cmd + Shift + P . Select “Package Control: Install Package” and install SublimeLinter-jshint Package.
Step 3: Open Command Paletter using Cmd + Shift + P . Select “Package Control: Install Package” and install SublimeLinter-csslint Package.
Tips
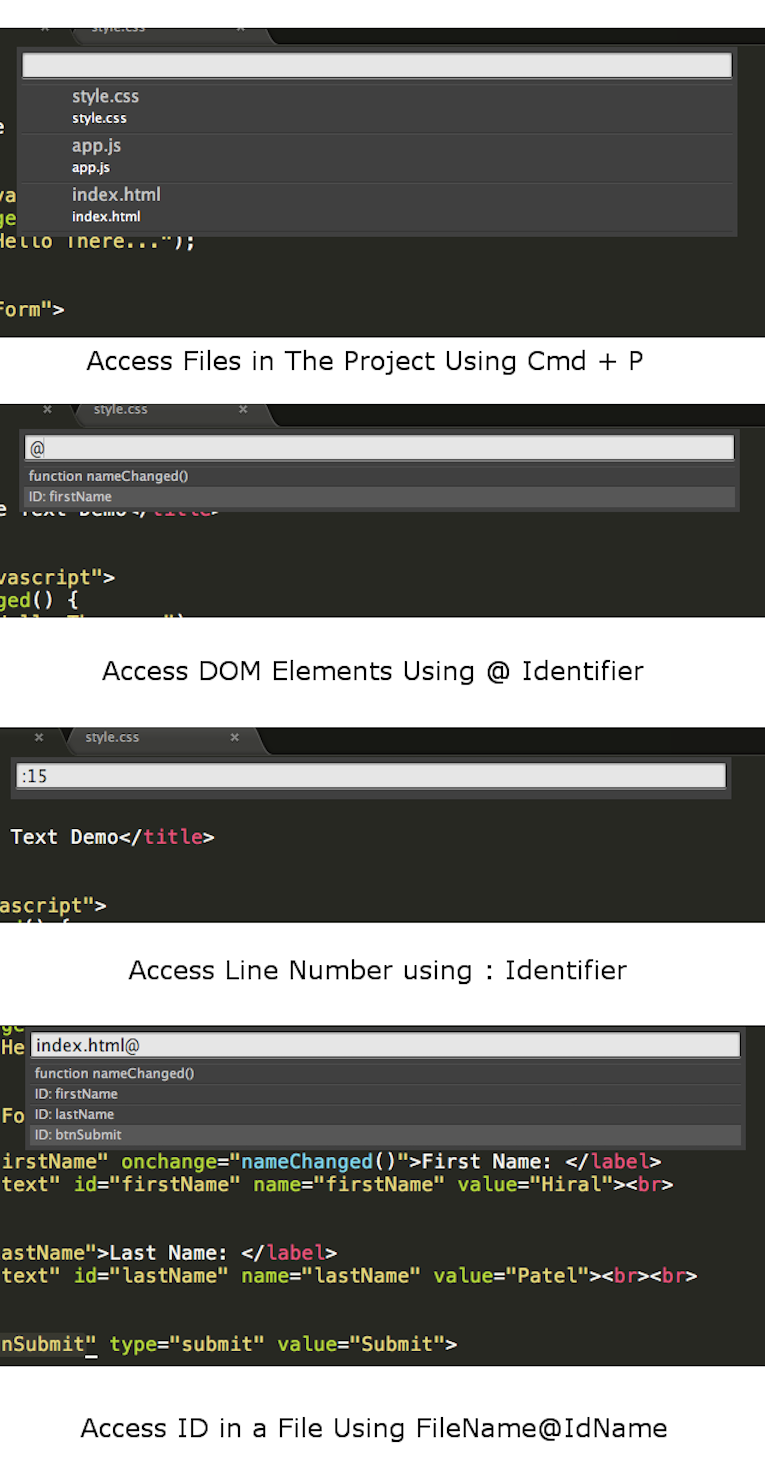
File Navigation
Sublime Text file navigation is one of the fastest navigation I have experienced, even for huge projects and after installing many plugins in the editor.
Mac: Cmd + P
Windows: Ctrl + P
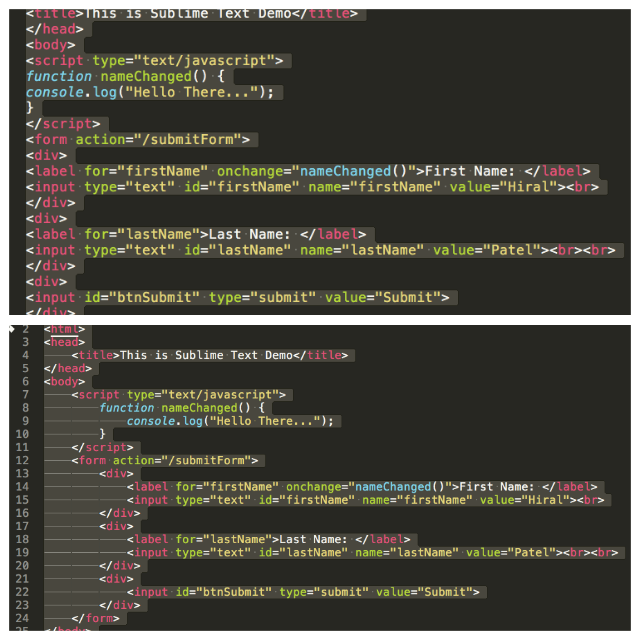
Code Indentation
Got an really ugly looking code to work with ? Inbuilt code indentation is very helpful in organizing code for better readability. Select the lines which you want to reindent and follow Edit -> Line -> Reindent .
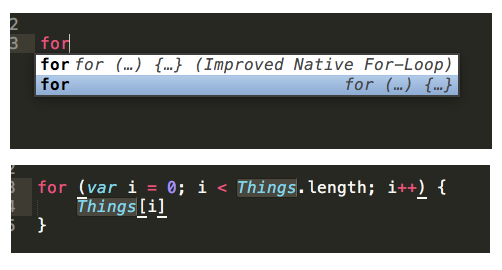
Code Snippets
Sublime Text comes with some basic useful code snippets. You can download language specific snippets from sublime text package control repository.
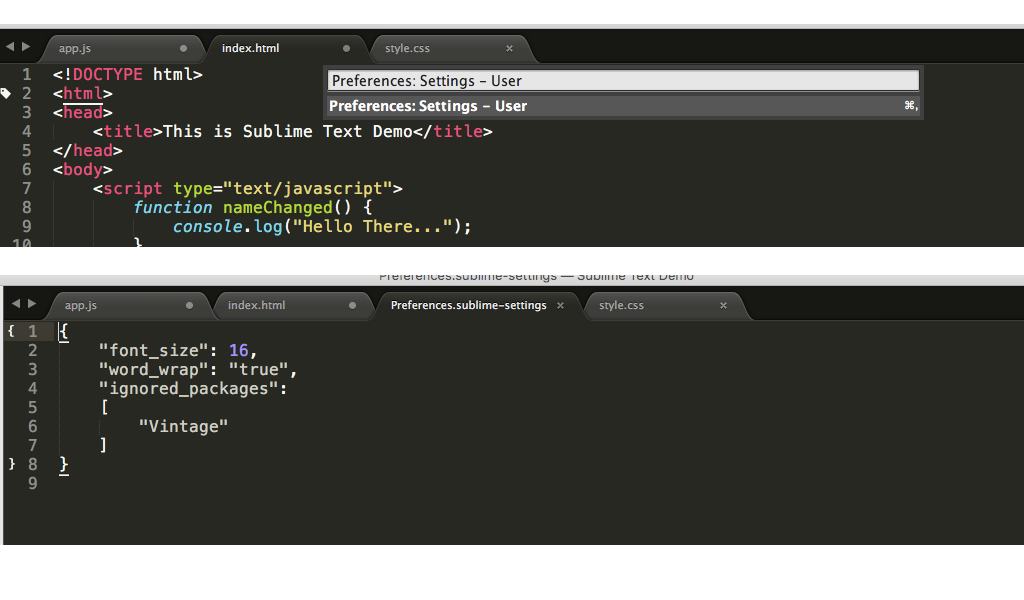
Settings
Access setting file using Cmd + Shift + P and type “Preferences: Settings – User”. This will open up user settings file for modification.
Make sure that you are editing user settings file and not the default settings file. Default settings file will be overwritten in software update.
Conclusion
Sublime Text has a big community contributing to plugin repository. You can try new plugins as per your need from Here. If you are bored with existing look of sublime text, then you can try exploring new themes from package repository. I recommend you take a look at Git plugin in Sublime Text post, if you are using Git for your project. If you want to know more sublime text feature, take a look at Sublime Text 3 Documentation.